ssoy_story
[2주차]UXUI 용어 정리 본문
| 모바일/웹, 업무 용어, 기능, 디자인 패턴, 컴포넌트 등 대제목으로 나누어서 더 깔끔하게 정리해보는 것도 좋을 것 같아요! |
UX
UX는 User Experience(사용자 경험)을 줄인 말로, 제품이나 서비스를 사용하는 사용자가 느끼는 전반적인 경험을 뜻합니다. 사용자가 제품이나 서비스를 이용하는 과정에서 느끼는 감정, 태도, 인식 등 모든 측면이 UX에 포함되는데요. 제품이나 서비스의 편의성, 효율성부터 디자인적인 부분까지 고려됩니다.
따라서 UX 기획 혹은 디자인은 사용자의 요구사항과 행동을 고려하여 제품이나 서비스를 구성하는 것을 말합니다. 사용자 경험을 분석하고 반영한 제품이나 서비스는 사용자 만족도와 충성도를 높일 수 있습니다.
UI
UI는 User Interface(사용자 인터페이스/환경)를 줄인 말로, 사용자가 디지털 제품이나 서비스와 만나는 면이자 상호작용할 수 있도록 연결하는 매개체입니다. 사용자가 누르고 클릭하는 버튼, 텍스트, 이미지, 애니메이션 등의 시각적 요소들이 모두 UI 구성 요소이죠.
UI 디자인을 통해 인터페이스를 구성하는 레이아웃, 색상, 폰트, 아이콘 등을 결정하는데요. 이런 디자인은 사용자가 제품 또는 서비스를 사용하는 동안 어떻게 반응하고 동작해야 하는지 알려주는 중요한 역할을 합니다. 좋은 UI는 사용자가 쉽게 찾아 따라 할 수 있는 직관적인 디자인으로 구성되죠. 따라서 UI는 사용자 경험(UX)의 중요한 요소이기도 합니다.
GUI
GUI는 Graphical User Interface(그래픽 사용자 인터페이스)의 약자로, 사용자가 그래픽 기반으로 컴퓨터와 상호작용하는 방식을 말합니다. 복잡한 명령어 대신 마우스나 키보드 등을 사용하여 창, 버튼, 아이콘 등의 그래픽 요소들을 클릭하거나 조작하여 컴퓨터를 제어할 수 있는 것이죠.
1970년대 말에 최초로 개발된 GUI는 컴퓨터 사용의 패러다임을 바꾸었습니다. GUI를 통해 사용자들이 키보드와 마우스로 컴퓨터와 상호작용하며 더 쉽고 직관적으로 컴퓨터를 사용할 수 있게 됐죠. 현재는 대부분의 운영체제, 소프트웨어, 애플리케이션, 게임 등에 GUI가 제공됩니다.
|
자주 사용하는 UI 용어
|
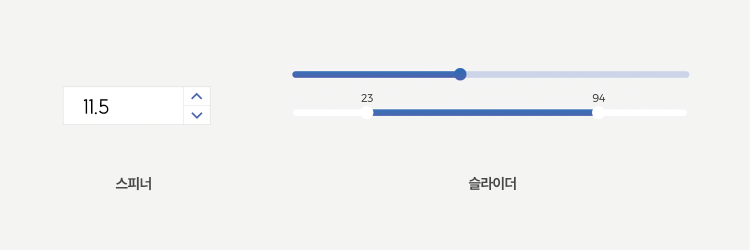
스피너(Spinner)
숫자 입력 컨트롤로 편집 필드와 위아래 화살표 버튼으로 구성되어 있습니다. 편집 필드에 직접 숫자를 입력하거나 화살표 버튼으로 조절하여 원하는 숫자를 입력할 수 있습니다.
슬라이더 (Slider)
사용자가 제한된 범위 안에서 입력 값을 선택하게 해주는 UI 요소입니다. 일반적으로 가로 방향으로 이동하는 막대 형태이며, 사용자가 이동시키는 위치에 따라 값을 선택할 수 있습니다. 온라인 쇼핑몰에서 가격 범위를 선택할 때 사용하는 슬라이더가 대표적인 예입니다.

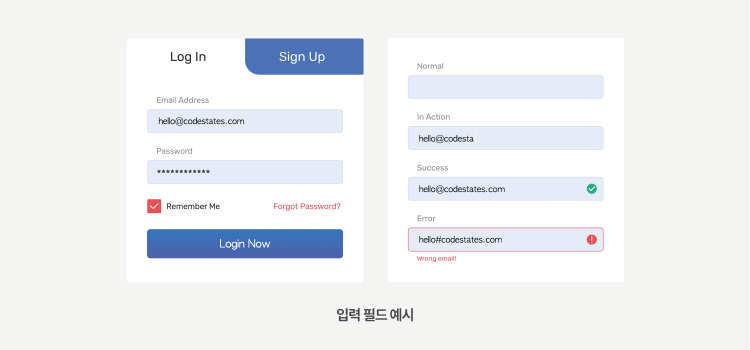
입력 필드 (Input Field)
입력 필드는 사용자가 키보드를 사용하여 직접 텍스트를 입력하는 곳입니다. 검색창, 로그인 폼, 회원가입 폼 등에서 주로 접할 수 있습니다. 텍스트 입력 필드, 비밀번호 입력 필드, 날짜 입력 필드 등 다양한 종류가 있으며, 입력 필드 안에 미리 작성된 예시 문구나 안내 문구가 들어갈 수 있습니다. 또 입력 필수 요소가 생략되거나 정해진 양식에 맞춰 입력하지 않을 경우 오류 상태를 표시할 수도 있습니다.

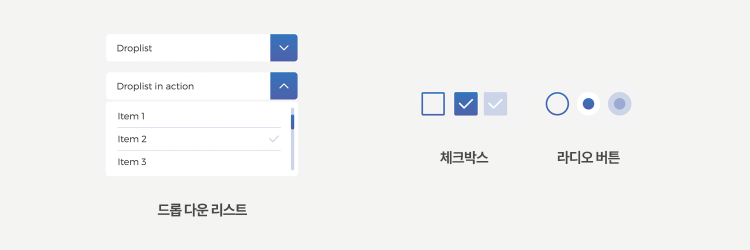
드롭다운 리스트 (Drop-down List)
드롭다운 리스트는 사용자가 선택할 수 있는 여러 옵션 중 하나를 선택할 수 있도록 합니다. 드롭다운 리스트 버튼을 클릭하거나 커서를 올리면 선택지가 펼쳐지며, 그중 하나의 항목을 선택할 수 있습니다.

체크박스 (Checkbox)
체크 박스는 여러 옵션 중 동시에 여러 가지 항목을 선택할 때 사용합니다. 체크 박스 선택지가 너무 많을 경우 사용성에 문제가 생길 수 있어 주의해야 합니다. 하나 이상의 항목을 선택할 수 있다는 점에서 ‘라디오 버튼’과 차이가 있습니다.

CTA (Call To Action)
사용자가 구매, 구독, 방문 등 원하는 행동을 하도록 유도하는 장치입니다. 특정 행동을 유도하는 자극적인 문구와 눈에 띄는 시각적 요소로 구성한 버튼을 주로 활용합니다.

카드 (Card)
이미지와 텍스트 등으로 구성하여 다양한 정보를 담는 직사각형 요소. 시각적으로 눈에 띄게, 정보를 한눈에 쉽게 확인할 수 있는 장점이 있습니다.

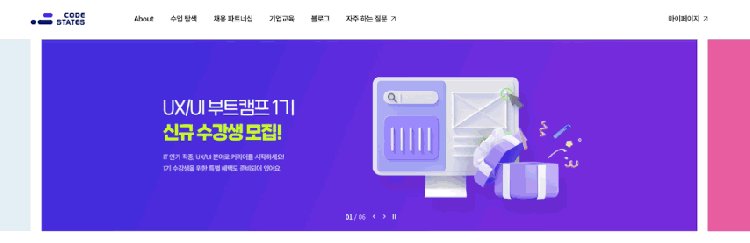
캐러셀 (Carousel)
한 화면에서 두 개 이상의 여러 콘텐츠를 보여줄 때 사용합니다. 주로 슬라이드 형태로 이미지 혹은 영상 등을 순환하며 노출시키는 형태로 이커머스 메인 페이지에서 가장 흔히 볼 수 있습니다.

헤더 (Header) & 푸터 (Footer)
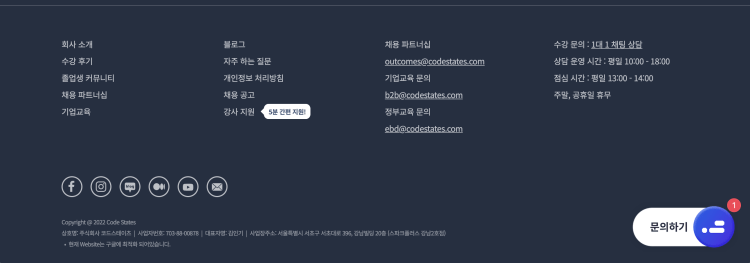
헤더는 웹페이지의 상단 영역, 푸터는 웹페이지의 하단 영역입니다. 헤더에는 주로 브랜드 로고와 네비게이션바가 포함되며 푸터에는 회사 정보, 개인정보 정책, 소셜 미디어 정보 등이 포함됩니다.

코드스테이츠 홈페이지 푸터 영역
|
자주 사용하는 UX 용어
|
네이티브 앱
안드로이드, iOS 등 각각 다른 모바일 운영 체제에 최적화되어 개발된 앱입니다. 안드로이드 플레이스토어나 애플 앱스토어에서 다운로드해 설치하는 앱으로 컴퓨터로는 접속이 불가능합니다. 하지만 각 운영 체제에 최적화하여 개발했기 때문에 각 모바일의 모든 기능 등 성능을 최대치로 활용할 수 있어 사용성이 매우 좋다는 큰 장점이 있습니다.
웹 앱 (반응형)
반응형 방식으로 모바일에서 사용하기 적합한 형태로 만든 웹사이트입니다. 모바일 기종이나 운영 체제에 상관없이 모든 단말기에서 같은 콘텐츠를 볼 수 있습니다. 앱 마켓에서 다운로드해 설치하는 응용 프로그램이 아니라 모바일에서 사용하기 좋게, 앱과 유사한 디자인과 UX/UI를 제공하는 웹사이트입니다.
외부 유입과 공유가 쉽고, URL로도 접근이 가능해 접근성이 좋다는 장점이 있습니다. 또 네이티브 앱처럼 새 기능을 추가할 때마다 앱 마켓의 심사를 거치지 않아도 되기 때문에 최신 버전으로 빠르고 쉽게 업데이트 가능합니다. 그렇지만 모바일 기기의 브라우저에서 동작하는 웹사이트이기 때문에 기능에 제약이 많은 단점이 있습니다.
하이브리드 앱
하이브리드 앱은 네이티브 앱과 웹 앱의 장점을 결합한 앱입니다. 네이티브 앱의 사용성과 웹 앱의 접근성을 모두 갖추고 있는데요. 기본적으로 웹 기술을 사용해 구현하지만, 네이티브 앱에서 사용되는 API와 연동하여 더욱 강력한 기능을 제공할 수 있습니다. 네이티브 앱과 웹 앱 각각의 장점을 살리면서 비교적 빠르고 쉽게 개발할 수 있는 장점도 있습니다.
하지만 성능과 사용자 경험 측면에서는 제한이 있을 수 있습니다. 특히 웹 뷰를 사용하기 때문에 네이티브 앱보다 성능이 떨어질 수 있으며, 웹 앱처럼 다양한 디바이스에서 일관된 사용자 경험을 제공하기 어려울 수도 있습니다.
IA (Information Architecture, 정보구조)
IA는 정보구조도로, 서비스의 전체 그림과 흐름을 파악하고 결정할 때 쓰입니다. 제품과 서비스를 구성하는 정보와 콘텐츠의 구조, 우선순위, 흐름을 설계하는 가장 기초적인 작업인데요. 사용자에게 언제, 어떤 방식으로 정보를 제공할지 결정하는 중요한 단계이기도 합니다.

배포
준비 완료된 서비스를 사용자에게 제공하는 단계입니다.
|
실무 용어
|
구축
기존에 존재하지 않던 시스템을 개발해 내는 것
유지보수
홈페이지가 정상적으로 운영될 수 잇도록 지속적으로 관리 및 개선
반응형 웹
디스플레이 종류에 따라 화면의 크기가 자동으로 최적화되도록 조절되는 웹 페이지
(모바일과 PC의 화면의 자동으로 조절되는 것이 반응형 웹입니다.)
슬로건
기업의 정신과 사명을 실어 제품의 가치와 의미를 대변하는 문장
암호화
제3자는 읽을 수 없도록 평문을 부호화하여 암호문으로 만드는 것
복호화
암호문을 평문으로 역 부호화하는 것
어뷰징 (Abusing)
허위 클릭, 허위 정보 등을 통해 조작한 수치
디버깅
오류를 찾아내고 수정하는 작업
디스크립션
스토리보드의 각 기능에 대한 설명
(상세하게 적을 수록 다음 작업이 수월하고 기획자로서의 능력을 판별하기도 합니다.)
캡션
제품의 이미지에 대한 부연 설명
(쉽게 말해 댓글이라고 생각할 수 있습니다.)
웹 표준 = 국제웹표준화기구(W3C)에서 지정
어떤브라우저에서도 모두 동일한 사이트를 볼수있도록 세계 각국의 다양한 기존의 html문서방식을 표준화
톤앤매너전체적인 색감이나 표현 기법
아이덴티티 컬러
전체를 일관성 있게 컬러를 사용하여 정체성을 표현하고 차별화를 만들어 내는 컬러 디자인 전략
(디자인에 사용될 메인 컬러를 뜻하기도 합니다.)
더미 데이터
실제 데이터가 명목상 존재하는 것처럼 다루는 가상의 정보 데이터
Depth = 메뉴의 단계
(일반적으로 1Depth, 2Depth와 같은 형식으로 사용되며, 단계가 깊어질수록 세부적인 카테고리입니다.)
As-is
현재의 업무 프로세스 및 상황
To-be
앞으로 되었으면 하는 상황이라는 뜻으로 도출하고자 하는 이슈 사항들. 개선 방향, 목표
|
기능 용어
|
사용자 리서치 (User Research):
인터뷰 및 설문조사: 사용자들과의 대화를 통해 요구사항을 이해하고 피드백을 수집합니다.
행동 분석: 사용자의 행동을 추적하고 이해하여 사용 패턴을 개선합니다.
와이어프레임 및 프로토타입:
로우파이 및 하이파이 프로토타입: 설계 아이디어를 빠르게 시연하고 테스트할 수 있습니다.
와이어프레임: 사용자 인터페이스의 기본 레이아웃 및 기능을 시각화합니다.
피드백 수집:
사용자 피드백 폼: 사용자들로부터 직접적인 피드백을 수집할 수 있는 양식을 제공합니다.
앱 내 피드백 기능: 앱 또는 웹사이트 내에서 사용자들이 직접 피드백을 제공할 수 있는 기능을 구현합니다.
접근성 고려:
웹 접근성: 모든 사용자가 웹사이트를 쉽게 이해하고 사용할 수 있도록 하는 것이 중요합니다.
색각 이상 유저 고려: 대비 강조 및 다양한 색상 사용으로 색각 이상 유저를 고려합니다.
Responsiveness (반응성):
다양한 디바이스 호환성: 모바일, 태블릿, 데스크톱 등 다양한 디바이스에서 일관된 사용자 경험을 제공합니다.
애니메이션과 전이 효과 활용:
유용한 애니메이션: 사용자에게 특정 동작이나 상태의 변경을 시각적으로 전달하는 데 활용할 수 있습니다.
자연스러운 전이 효과: 페이지나 뷰 간의 자연스러운 전환 효과를 추가하여 사용자 경험을 부드럽게 만듭니다.
카드 형식의 레이아웃 사용:
정보 구조화: 카드를 사용하여 정보를 구조화하고 시각적으로 강조할 수 있습니다.
폰트 및 텍스트 스타일:
가독성: 적절한 폰트와 텍스트 스타일을 선택하여 가독성을 높입니다.
텍스트 크기 및 간격 조절: 다양한 디바이스 및 사용자의 환경에 맞게 텍스트 크기와 간격을 조절합니다.
단순하고 직관적인 디자인:
사용자 흐름 최적화: 사용자가 원하는 기능에 빠르게 접근할 수 있도록 단순하고 직관적인 디자인을 유지합니다.
불필요한 요소 제거: 페이지 또는 앱에서 불필요한 요소를 최소화하여 혼란을 방지합니다.
A/B 테스트:
실제 사용자에게 테스트: 두 가지 또는 그 이상의 디자인 또는 기능을 비교하여 더 나은 옵션을 식별합니다.
'UXUI 디자이너 교육[사전캠프] > 2주차' 카테고리의 다른 글
| [2주차] 웹/앱 클론 디자인 (0) | 2023.11.28 |
|---|---|
| [2주차]자주 사용하는 웹 서비스 홈 화면 분석 (1) | 2023.11.28 |
| UXUI 아티클 스터디 (1) | 2023.11.28 |
| [2주차]UXUI 아티클 스터디 (1) | 2023.11.28 |
| 웹/앱 디자인 용어 (0) | 2023.11.28 |




