ssoy_story
UXUI 아티클 스터디 본문
"UX/UI 아티클"은 사용자 경험 (User Experience, UX) 및 사용자 인터페이스 (User Interface, UI)에 관한 글이나 기사를 말하는데 UX는 사용자가 제품이나 서비스를 어떻게 경험하는지를 중점적으로 다루며, UI는 사용자가 제품이나 서비스와 상호 작용하는 방식을 디자인하는 데 관련되어 있다.
이러한 아티클은 디자이너, 개발자, 비즈니스 전략가 등 다양한 전문가 및 관심 있는 개인들을 대상으로 UX/UI 아티클은 주로 디자인 원칙, 사용자 행동 이론, 최신 트렌드, 디자인 도구 및 메서드, 케이스 스터디 등을 다룬다.
이 분야의 아티클은 디지털 제품과 서비스의 디자인과 사용자 경험을 향상시키기 위한 지침, 도전, 성공 사례 등을 다루며, 종종 업계 동향과 혁신적인 디자인에 대한 정보들을 얻을 수 있다. UX/UI 아티클을 통해 디자인 커뮤니티에서의 지식 공유와 전문성 향상에 도움이 된다.
2022년 가장 강력한 UI/UX 디자인 툴은 피그마라는 걸 아무도 부정할 수 없을 것이다.
물론 포토샵이 그랬듯, 일러스트레이터가 그랬듯 언젠간 피그마도 다른 무언가에게 지금의 옥좌를 넘겨주게 되겠지만, 그게 최소한 앞으로 10년은 더 있어야 할 것이다.
처음에야 스케치에 비해 다소 부족했지만, 갈수록 파워업되는 기능들과 기획-개발-마케팅까지 아우를 수 있는 협업 체계 구축 및 콘텐츠 관리에서도 기존 다른 툴에 비해 모자람이 없는 상황이다.

피그마의 파워업은 세계 제일!
피그마가 가장 널리 쓰이는 툴이 된 건 여러 이유들이 있겠지만, 운영체제에 상관없이 심지어 브라우저 환경만 지원하면 태블릿에서도 사용할 수 있다는 범용성을 꼽을 수 있다.
또한 다양한 직무들이 제품을 놓고 협업하기 좋은 환경을 구축하게 해준다는 점 또한 강력한 부분이 아닐까 싶다.
이외에도 다른 다양한 장점들이 있겠지만, 아무래도 가장 큰 이유는 플러그인이 아닐까 싶다.
플러그인이란, 쉽게 말해 프로그램이 지원하지 않는 기능을 실행하게 해주는 일종의 확장 프로그램이라고 보면 된다.
스케치에서도 플러그인은 지원했지만, 스케치는 맥 환경에서만 실행할 수 있는 프로그램이라 플러그인도 맥에서만 만들 수 있다는 큰 단점이 있다. 또한 개발 언어도 조금 더 난이도가 있다.
그에 반해 피그마는 잘 알려진 웹 프레임워크인 리액트를 사용하면 누구든지 쉽게 만들 수 있고, 윈도우 환경에서도 만들 수 있다는 장점이 있다.
위에서 말한 범용성이 플러그인 제작을 쉽게 만드는 기반이 되었고, 이는 피그마 커뮤니티가 스스로 성장해 지금의 규모가 되게 한 일등공신이라고 봐도 무방할 것이다.

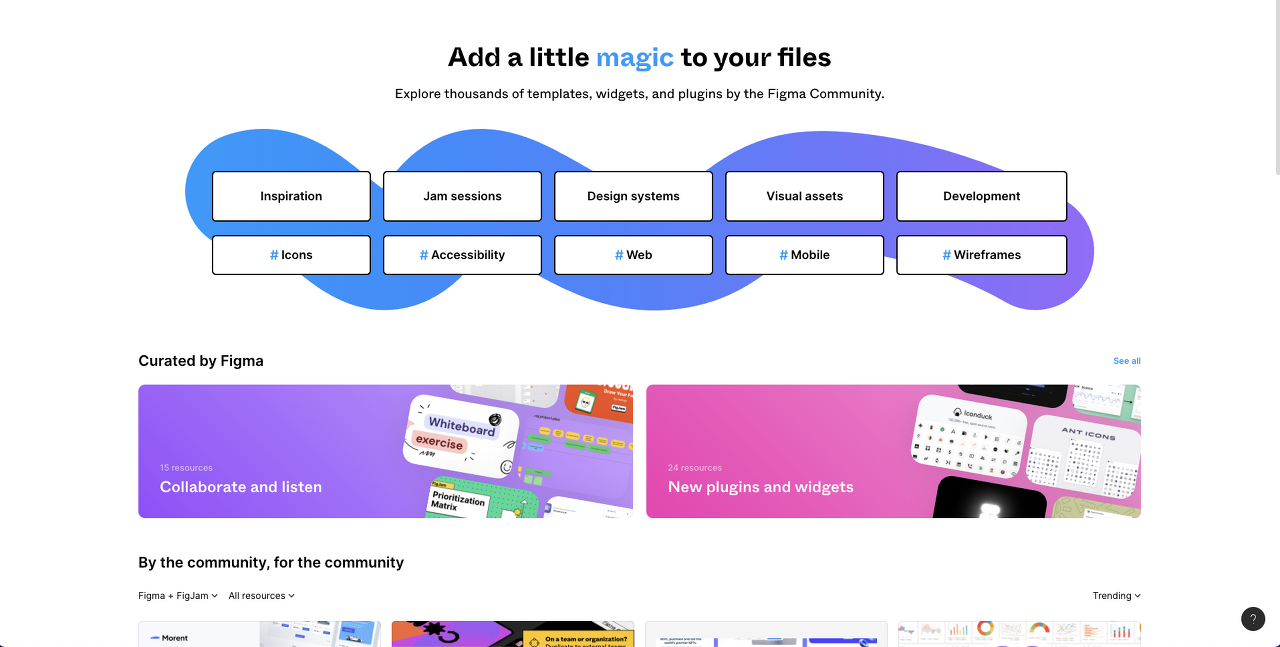
피그마 커뮤니티 탭을 열어보면 오만가지 기능과 템플릿이 다 있다. 구경만 해도 시간이 술술 간다.
이 플러그인들을 잘 활용하면 반복적인 작업이나 전체에서의 일부 수정, 레이아웃의 변경에 따른 디자인 수정 등등 귀찮은데 안 중요하기하고, 그렇다고 안 하자니 팀간 소통에 더 오해만 만드는 그런 작업들을 정말 간단하게 처리할 수 있다. 또한 제품의 주요 정책들을 반영하거나 협업에도 엄청난 시간을 절약시켜주고 효율성을 극대화해준다. 쉽게 말해 플러그인만 잘 써도 내 일이 절반은 줄고, 피그마 어디가서 못 다룬다는 말은 안 듣는다는 것이다. 그래서, 내가 디지털 제품을 만들면서 나름 유용하게 사용하는 플러그인 몇가지를 소개하고자 한다.
1. Content Reel
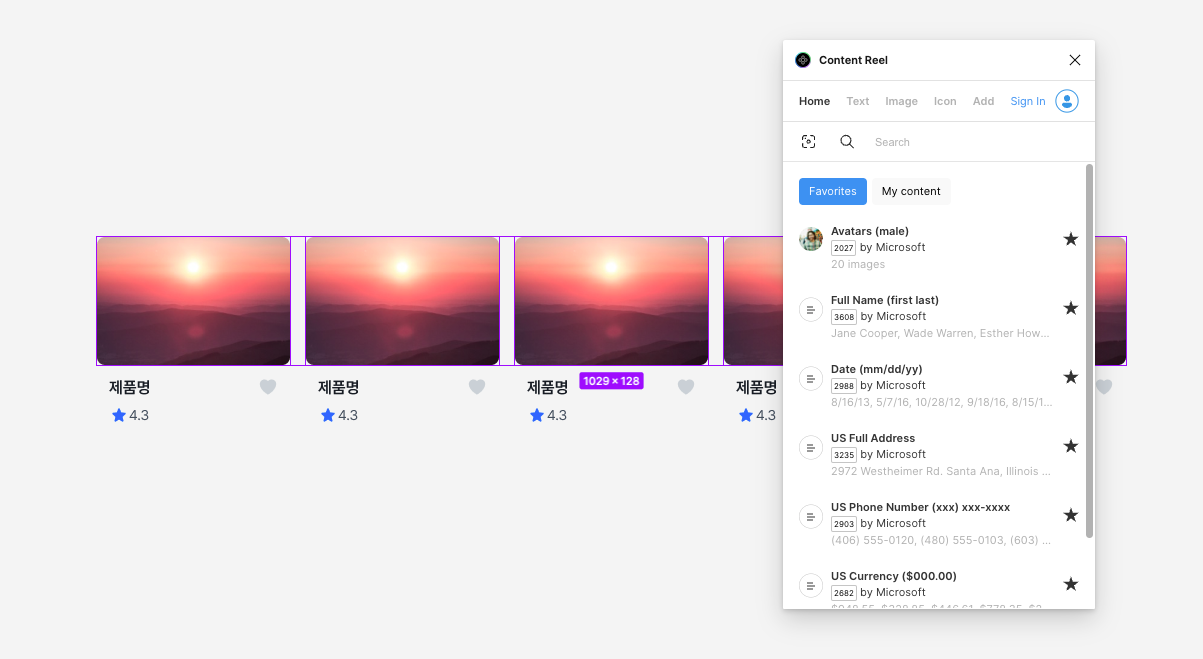
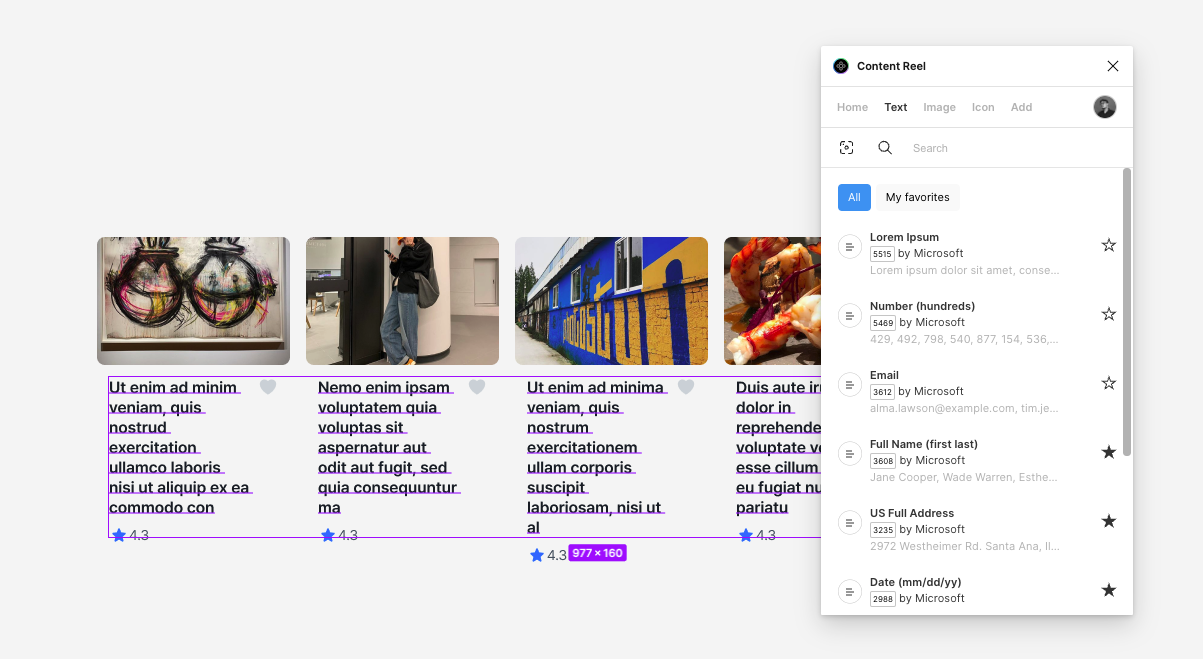
마이크로소프트에서 만든 피그마 플러그인이다. 반복된 디자인에 더미 텍스트나 이미지를 넣고 싶을 때 사용할 수 있는 가볍고 빠른 플러그인 중 하나다.
반복적인 작업, 특히 이미지나 글이 패턴화되어 계속 나오는 형태의 작업을 처리할 때 압도적인 효율을 보여준다. 만약 같은 형태로 반복되어 나오는 카드나 리스트 컴포넌트의 썸네일을 동시에 랜덤하게 넣고 싶다면, 썸네일 프레임을 모두 선택한 후에 플러그인에서 원하는 이미지 그룹을 선택만 하면 된다. 입숨 로렘으로 대표되는 더미 텍스트도 가능하며, 로그인해서 사용하면 나만의 그룹을 만들어 빠르게 목업을 제작하는 데에도 큰 도움을 준다.


바꾸고 싶은 레이어를 모두 선택하고 원하는 포맷을 누르면 바로 채워진다.

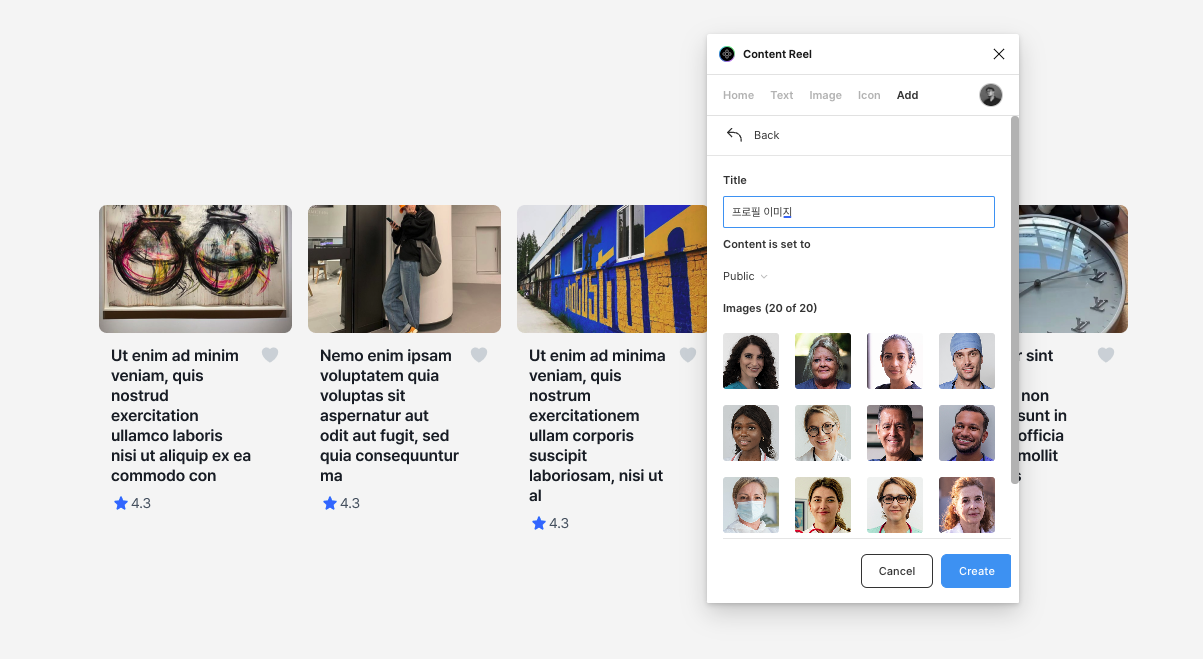
로그인하면 나만의 그룹을 생성해 작업을 더 효율적으로 할 수도 있다.
나만의 그룹을 생성할 때 다른 사람들도 사용할 수 있도록 Public을 선택할 수도 있고, 나만 사용하도록 Private을 선택할 수도 있다.
단점이라면 그룹 하나 당 20개의 아이템밖에 만들 수 없다는 점, 아이템을 순서대로 넣기 조금 어렵다는 점, 플러그인 자체가 가끔 꼬여서 한번씩 껐다가 켜줘야 된다는 점 정도가 있다.
Content Reel | Figma Community
2. Material Design Icons
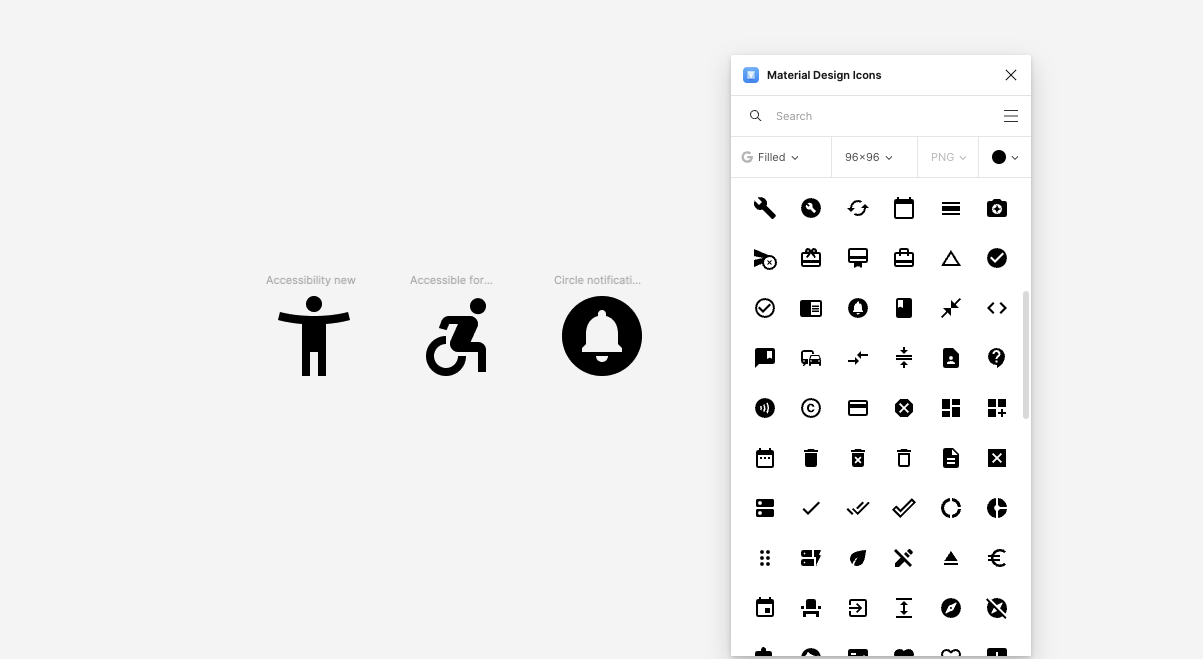
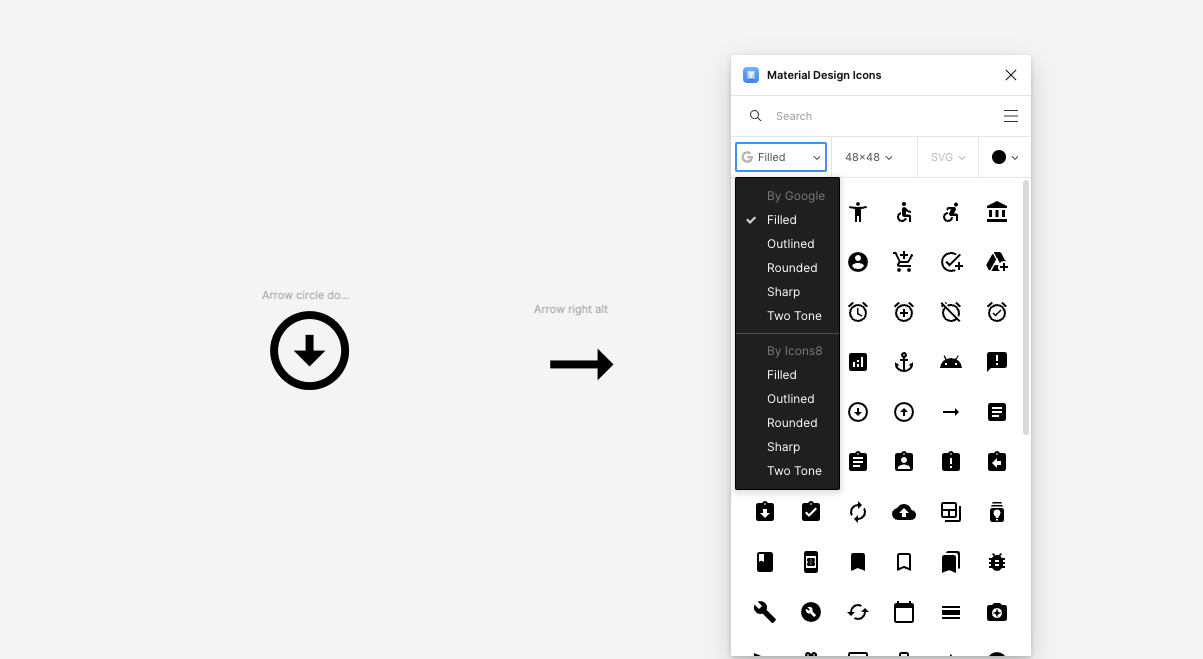
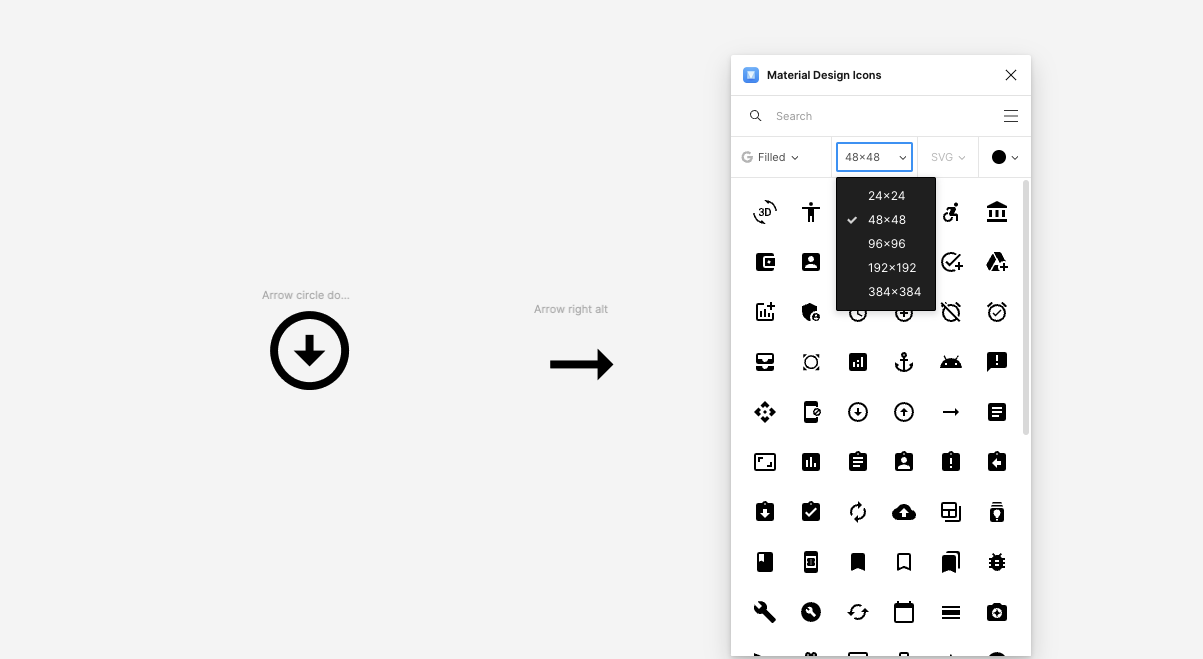
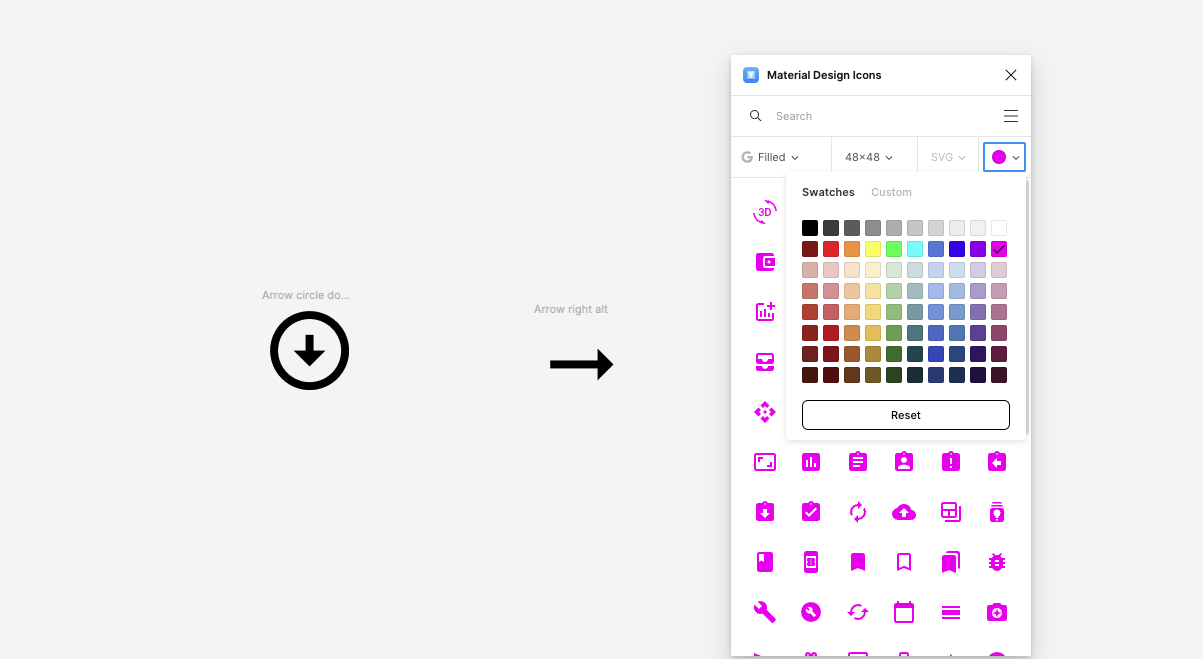
지금 설계 중인 제품은 별도의 아이콘 셋을 쓰고 있지만, 빠르게 와이어프레임을 그려야 할 때나 간단한 프로젝트를 할 때도 그렇게 하기엔 시간이 모자란다. 구글이 잘 만들어둔 머티리얼 디자인 아이콘들을 빠르게 적용할 수 있는 플러그인이다. 구글이 직접 만든 플러그인은 아니지만, 아이콘의 스타일, 크기, 색상까지 한번에 제어해서 사용할 수 있어서 나름 유용하게 썼던 플러그인이다.

아이콘을 미리 볼 수 있고, 누르면 바로 프레임에 삽입된다.



아이콘의 스타일, 사이즈, 색상을 선택해서 바로 반영할 수 있다
Material Design Icons | Figma Community
만약 이 플러그인 외에 구글에서 공식적으로 배포한 플러그인이 필요하다면 Material Symbols를 사용해봐도 좋다.
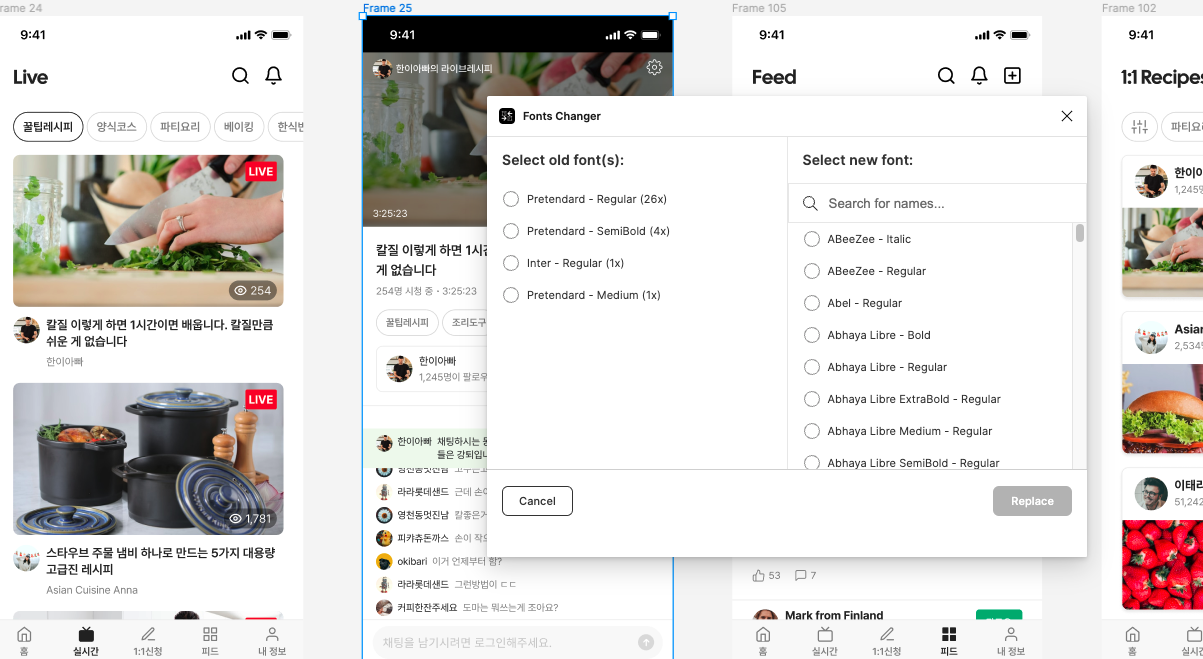
3. Font Changer
폰트 관련 플러그인들은 정말 많은데, 여러개 쓰다가 그냥 하나만 써야지...하고 썼던 플러그인이다. 서체 정보를 변경해주는 플러그인인데, 원하는 텍스트들이 있는 프레임을 다 선택한 다음 플러그인을 실행하면 된다. 선택한 프레임 안에 들어있는 서체 정보와 텍스트 레이어 갯수를 보여주고, 오른쪽 메뉴에서 변경하고자 하는 서체를 고르면 된다.

텍스트 레이어가 포함된 프레임을 선택하면 사용된 폰트를 모두 보여준다.
일일히 텍스트 레이어를 선택해서 바꾸는 수고로움을 확 줄여주고, 일괄적으로 변경까지 할 수 있다는 편리한 플러그인이지만, 스타일은 인식되지 않는다는 점과 프레임 안에 묶여 있는 텍스트 레이어가 간혹 변경이 되지 않는 경우가 있다. 숨김된 레이어거나 잠긴 레이어인 경우들인데, 이럴 땐 강제로 찾아서 수정하는 수밖에 없다는 단점이...
라이브러리로 타이포 스케일을 다 잡아놓고 쓰는 지금은 사용 횟수가 많이 줄어든 플러그인. 플러그인 마지막 업데이트도 3년 전이라 사실상 배포가 중단된 플러그인이지만, 급할 때 요긴하다.
Fonts Changer | Figma Community
Figma Community plugin - Change all fonts in your designs easily.
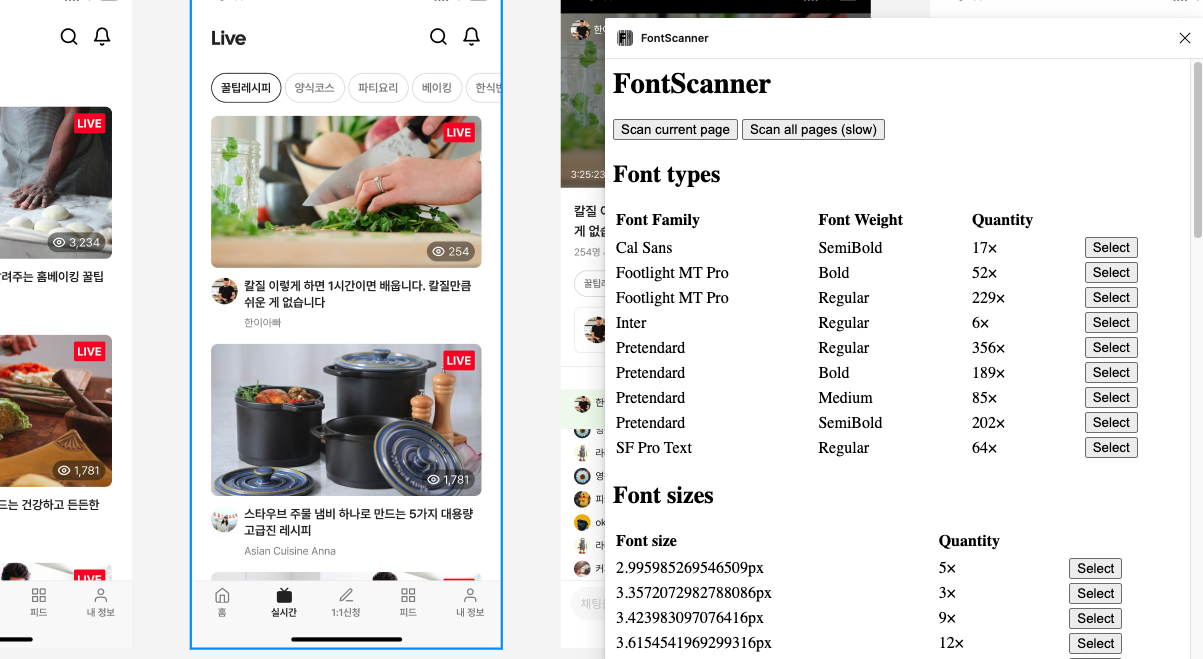
4. Font Scanner
이것도 font 키워드로 검색하다 찾은 플러그인인데, 현재 페이지 안의 폰트 정보를 서체 기준으로, 또는 사이즈 기준으로 보여주고 일괄 선택할 수 있게 해준다. 장점과 단점 역시 3번과 유사하다. 취사선택하자.

디자인이 비교적 올드하지만, 다 볼 수 있게 해주는 것만으로도 감지덕지
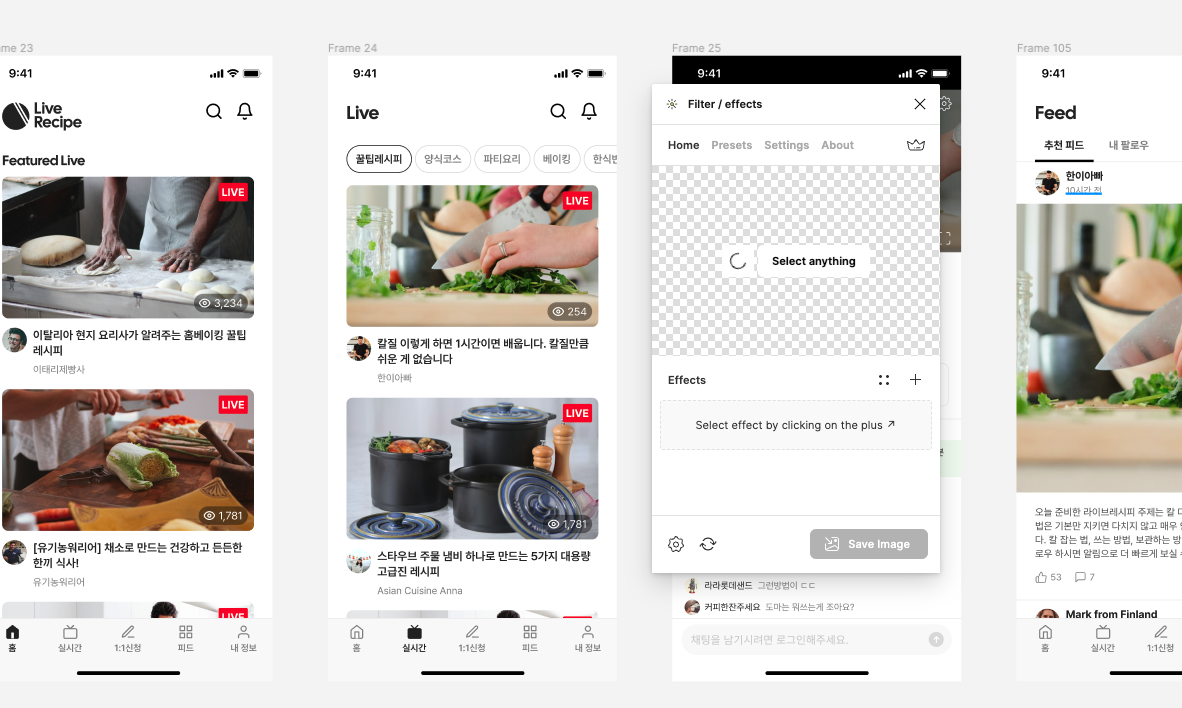
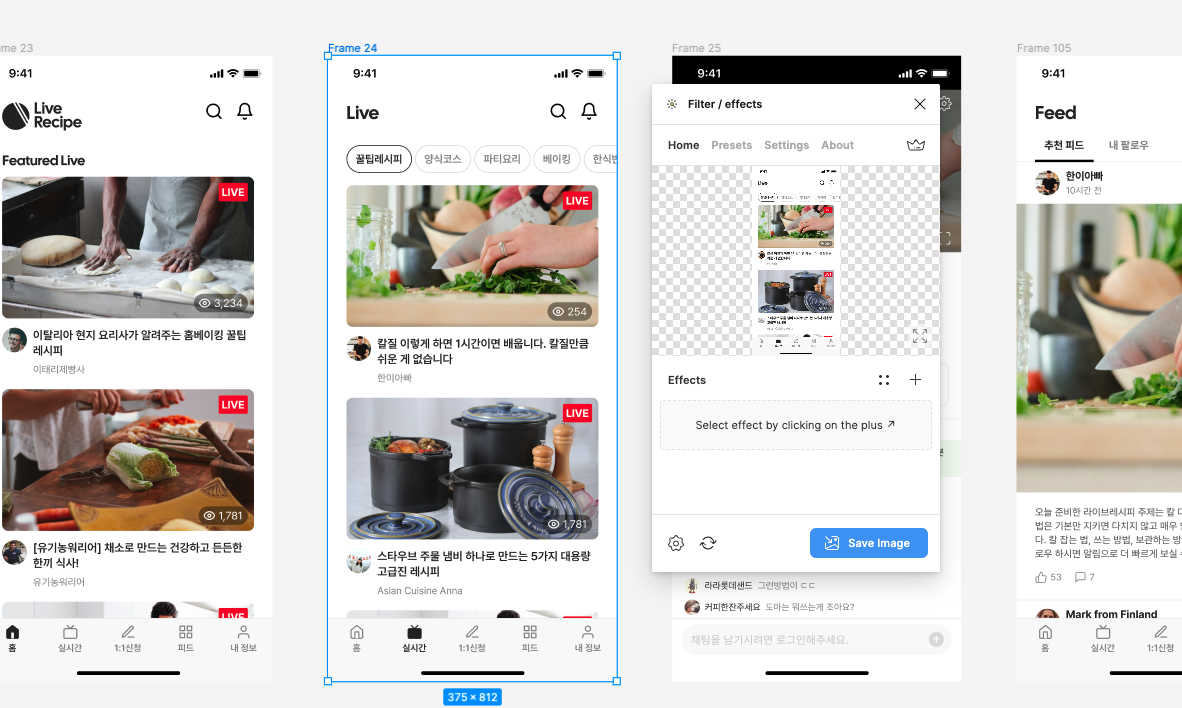
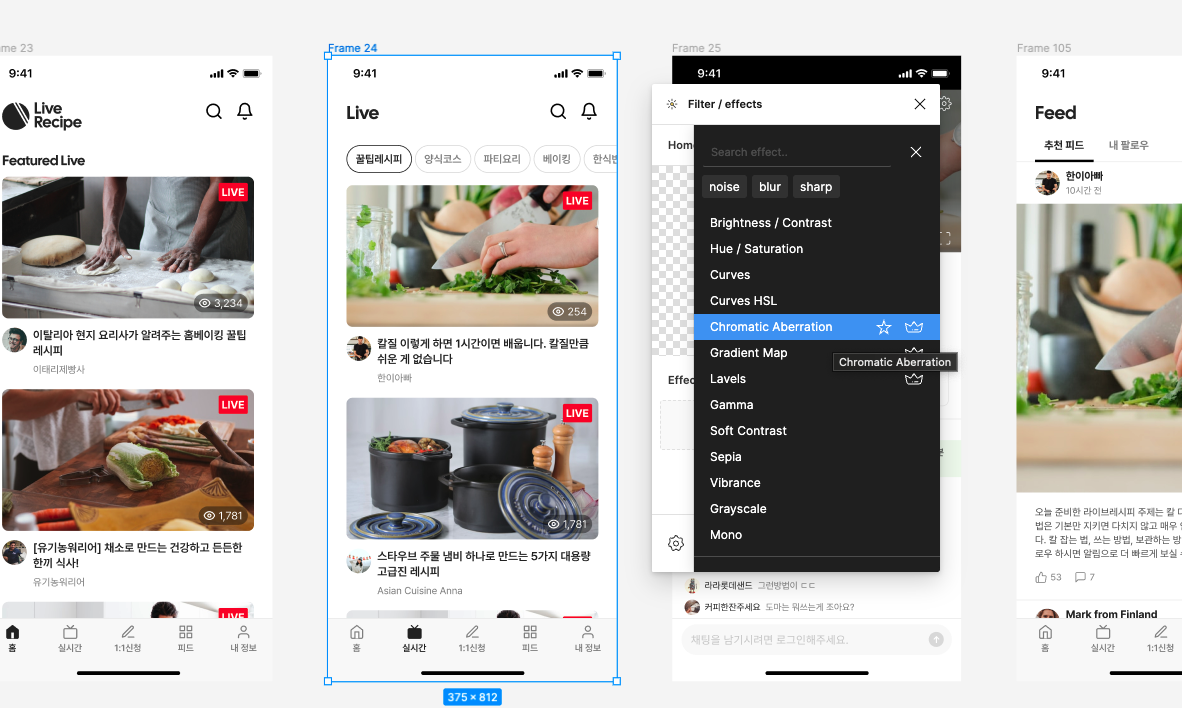
5. Filter / Effects
완전무결하다고 보이는 피그마에서 가장 아쉬운 건 보정 및 이미지 필터일 것이다. 물론 기본적인 이미지 조정과 블렌딩 옵션이 있지만, 포토샵만큼의 강력한 성능이 없다는 그 단점을 나름 상쇄해주는 플러그인이다. 원하는 레이어를 선택하면, 그 레이어에 포토샵에서 보이는 다양한 이미지 필터와 레이어 블렌딩 옵션 비스무리한 걸 적용할 수 있다.




필터 및 효과를 적용하고 싶은 프레임을 선택하면 미리보기가 뜨고, + 아이콘을 눌러 효과를 적용할 수 있다.
자주 사용하는 효과는 프리셋으로 저장할 수 있다.
적용한 효과는 원본 프레임에 그대로 반영되는 것이 아니라 새 이미지로 저장하는 방식이다. 즉 프레임에 적용하고 싶어도 적용된 결과물은 이미지 파일로 쓸 수 있다는 애매한 단점이 있다.
Filter / effects | Figma Community
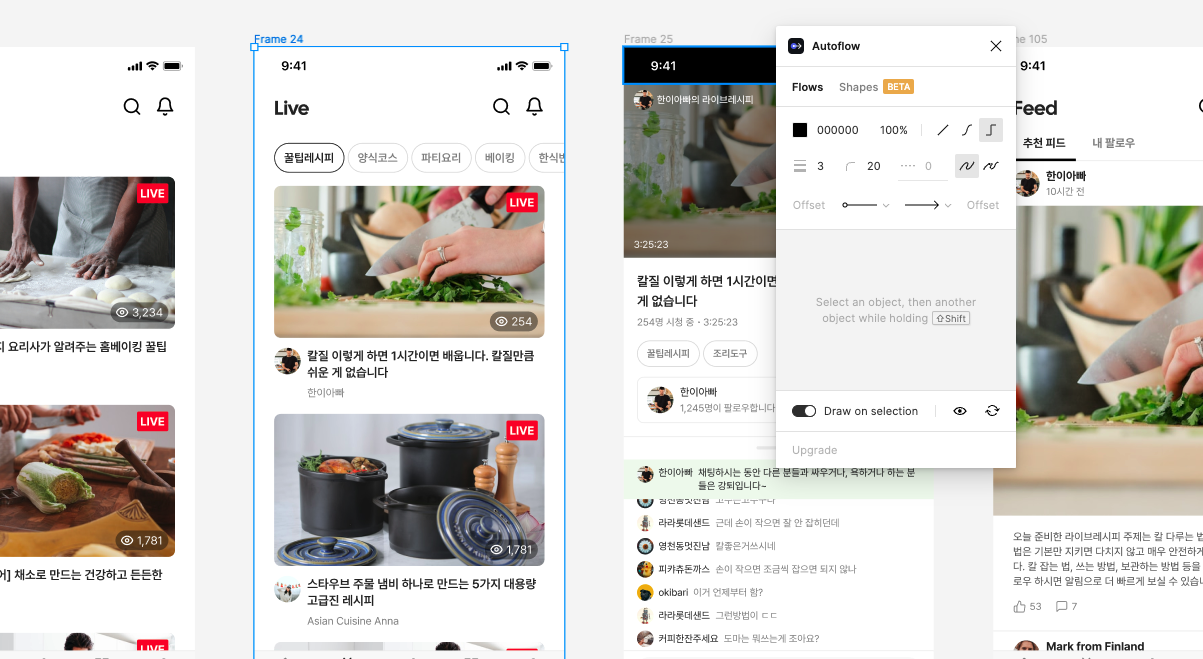
6. Autoflow
피그마에서 다수의 화면을 보고 협업할 때 가장 불편한 건, IA나 플로우차트를 번갈아가면서 봐야한다는 점이다. 아무리 화면 네이밍 규칙을 잘 세워도 직관적으로 사용자의 흐름과 디자인을 동시에 보는 건 어렵다. 물론 피그잼을 사용해 플로우차트를 만들 수도 있지만, 피그마에서 바로 디자인과 플로우를 동시에 보고 싶다는 부분은 여전히 해소되지 않는다. 즉, 실제 목업 디자인을 와이어프레임으로 보고 싶다는 니즈가 있다. Autoflow는 그 불편함을 나름 충족시켜주는 플러그인이다.
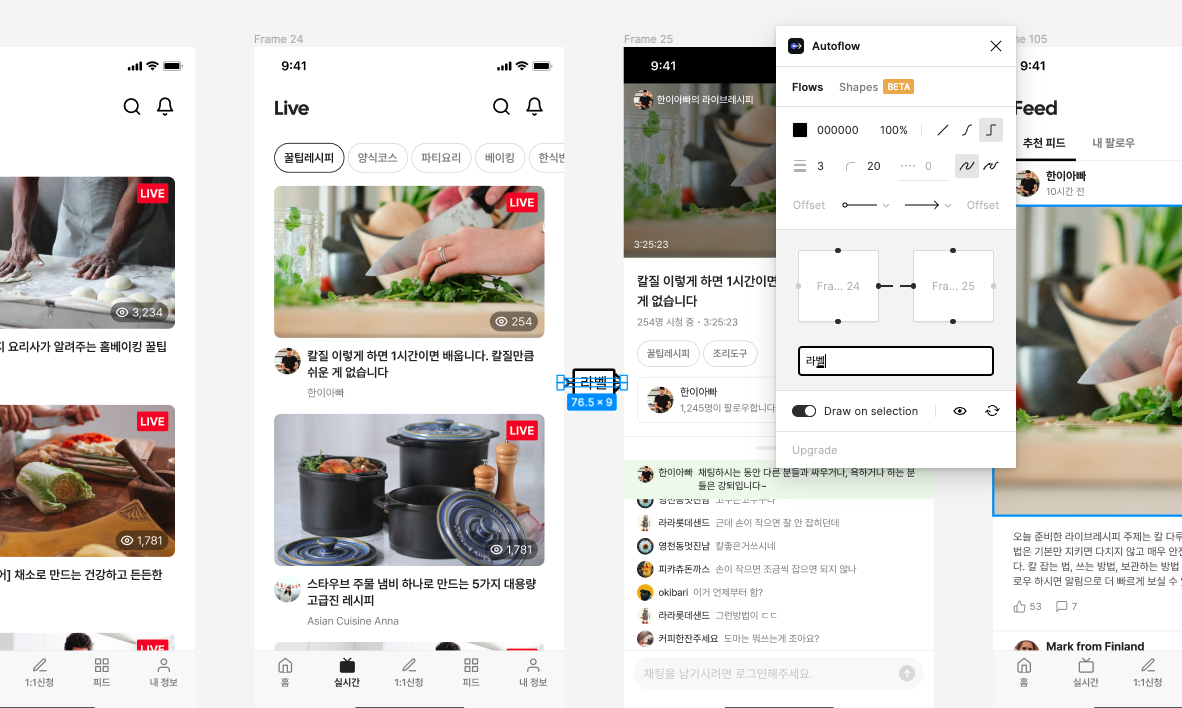
플러그인을 실행한 후, 각각의 프레임을 연결할 화살표를 커스텀한 후에 서로 다른 프레임을 선택하면 프레임과 프레임을 자동으로 화살표 오브젝트로 이어준다.



두 프레임을 순차적으로 선택하면 화살표가 생긴다.
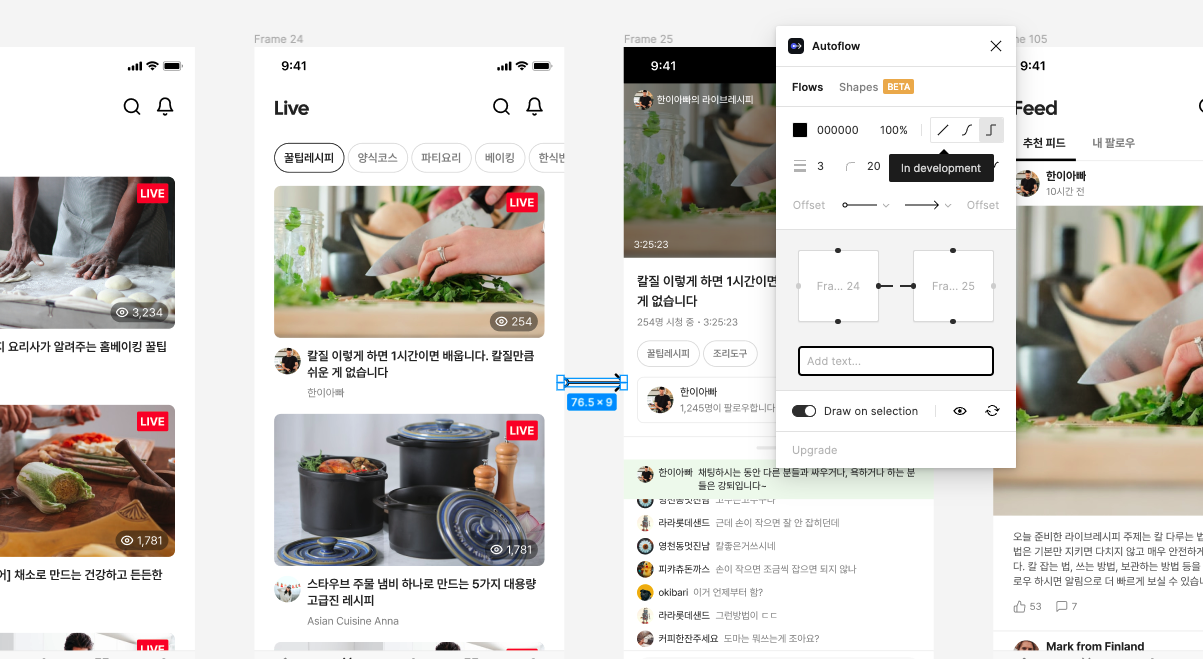
화살표에는 이렇게 라벨도 붙일 수 있다.
단점이라면, 프레임 선택 순서가 화살표 이동 순서라는 점떄문에 간혹 화살표 방향이 반대로 될 때가 있고, 생각없이 프레임을 눌렀다가 화살표가 생기는 경우가 있을 수 있다. 또한 프리셋들을 미리 만들어서 쓸 수가 없다.
불행 중 다행인지, 피그마에서 Select All with Same Stroke 를 하면 화살표들을 모두 선택할 수 있다. 물론 똑같은 속성값을 가진 디자인 컴포넌트가 있다면 그것도 같이 선택되어버릴 수 있으니, 프레임을 연결할 화살표 디자인은 정말 안 쓸 것같은 색상과 두께로 미리 설정해두고 사용하는 것이 좋다. 무료 사용자라면 한 파일 당 50개 플로우까지 쓸 수 있다. 만약 프리셋 기능이 탐난다면 Draw connector 라는 플러그인을 추천한다.(물론 얘도 유료)
7. Google Sheet Sync
앞서 소개한 Content Reel의 심화버전이라고 볼 수 있다. 구글 드라이브에 작성한 구글 시트의 정보를 디자인에 그대로 반영할 수 있는 플러그인이다. 이미지든 텍스트든 뭐든 다 반영할 수 있다. 게다가 데이터가 바뀌면 바뀌는대로 반영되고, 또한 데이터 컬럼을 더 만들어서 빠르게 반복적인 패턴을 만들어낼 수 있다. 또한 정책적인 부분이나 서비스 핵심 데이터까지 연결하고 시트 관리만 잘 하면, 디자이너가 일일히 버전 업마다 따라다니면서 수정할 필요도 없다.


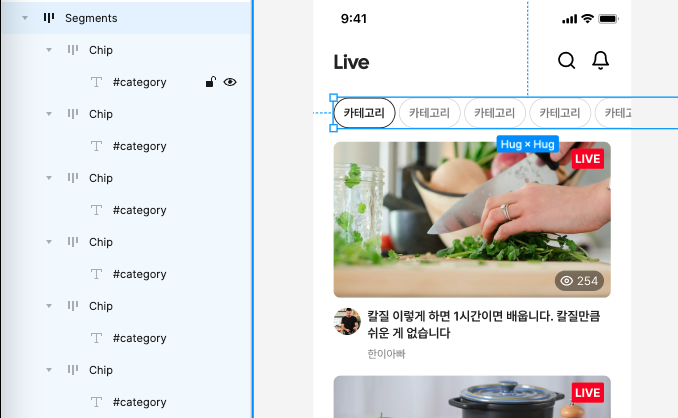
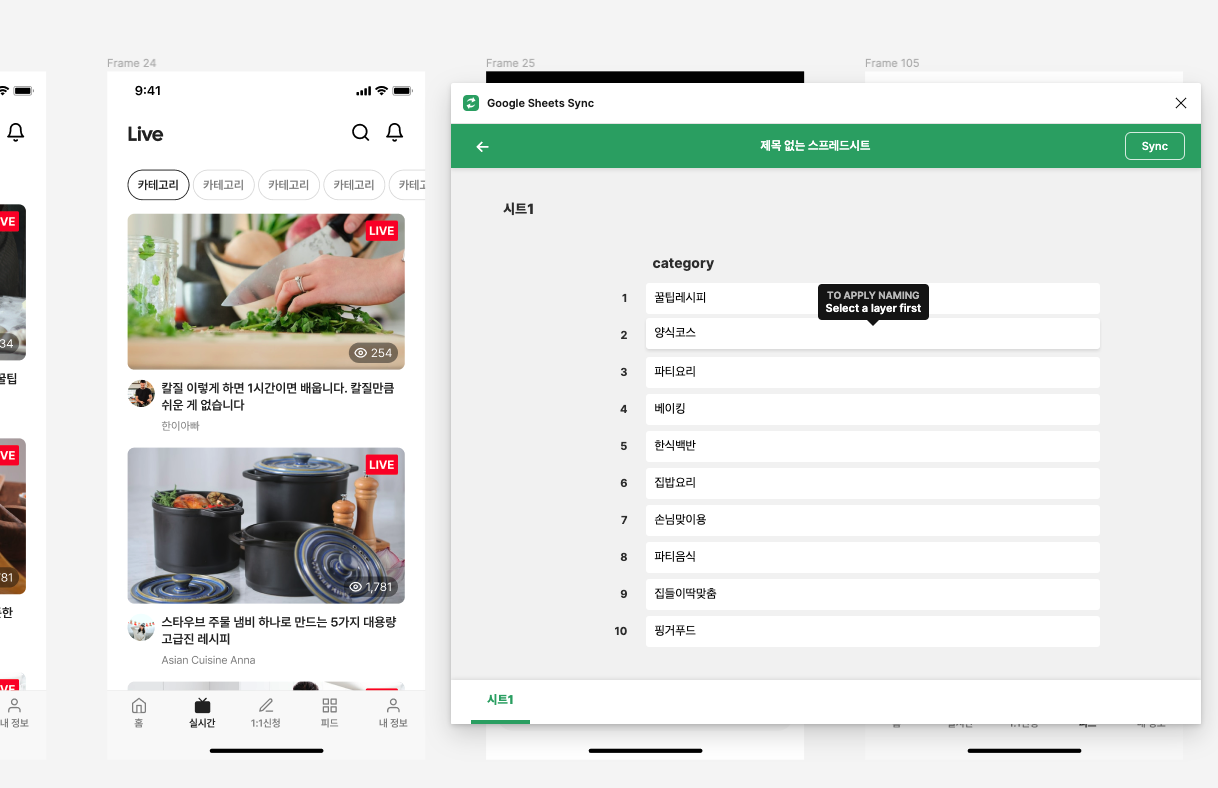
데이터셋이 있는 시트를 만들고, 피그마 레이어와 시트의 칼럼 레이블을 맞춰준다.


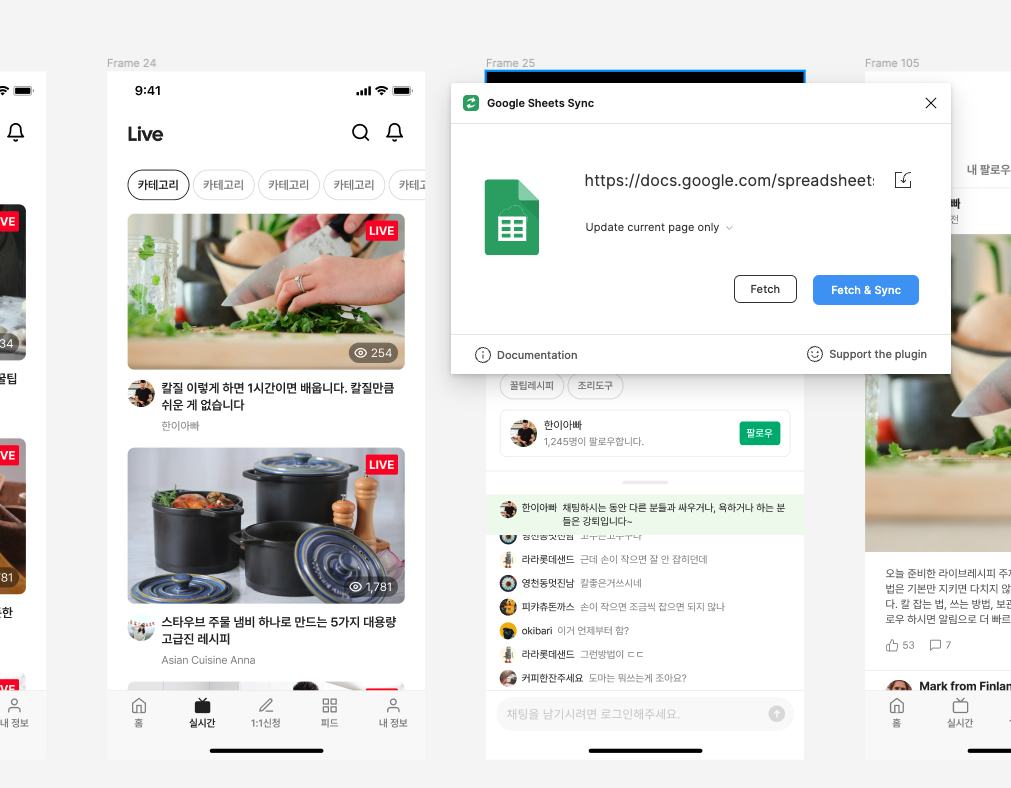
자동으로 채워넣을 구글 시트 링크를 넣고 Fetch를 누르면, 어떤 데이터들이 자동으로 채워지는 지 미리볼 수 있다.

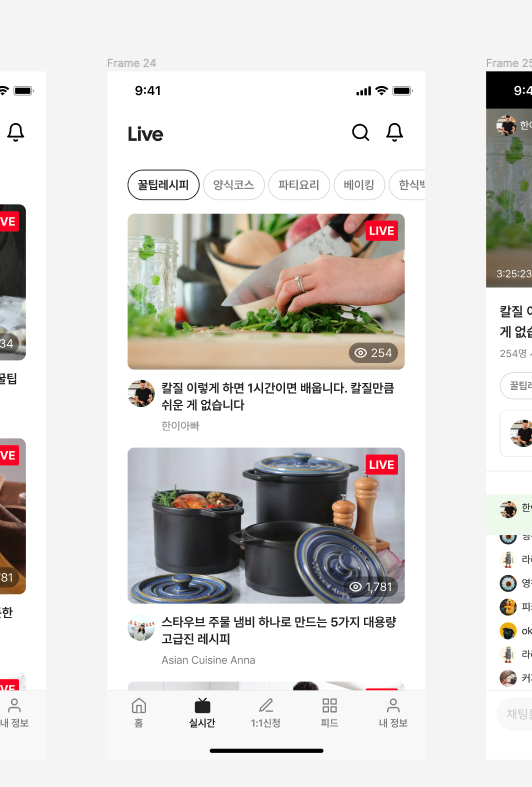
Sync를 누르면 자동으로 시트 데이터가 반영된다.
만약 데이터가 자주 바뀌거나 양이 많다면, 디자이너가 매번 일일히 반영하는 건 비효율적이다. 미리 데이터와 피그마를 연결해서 맞춰놓고, 업데이트될 때마다 피그마에서 Sync만 누르면 시트의 데이터가 자동으로 채워진다. 데이터 뿐만 아니라 피그마에서 사용하는 더미 텍스트나 이미지들도 시트로 만들어서 반영하면, 매번 새로운 더미 디자인을 만들 필요 없이 채워넣을 수 있어서 편리하다.
생각해보면, 글자 하나 고치자고 다른 일 집중하다가 피그마 열고, 이미지 하나 갈아끼우자고 다른 일 집중하다가 또 방해받고...이 얼마나 귀찮고 불편한데 안 할 수 없는 일들인가! 이런 시간들을 최대한 줄이면서, 동동시에 어떻게 해야 이 불편함을 줄이고 효율적으로 일할까를 계속 고민해야 한다. 그래야 내 생산성이 극대화되는 건 너무 당연한 일이다. 최소한 이런 수정 사항들은 구글 시트로 데이터를 관리해서, 나는 디자인 역량에 내 리소스를 총 집중하는 환경을 만들어보자.
Google Sheets Sync | Figma Community
플러그인의 세계는 무궁무진하다
위에서 소개한 플러그인 외에도 핸드오프 문서를 빠르게 만들어주는 Simpli Handoff, 프로토파이로 디자인을 옮겨주는 Protopie, 레이어 이름을 검색해주는 Find / Focus, 사각형을 내가 원하는 그리드로 쪼개주는 Split Shape, 글자를 포토샵에서 처럼 변형시켜주는 Skewdat, 스토리북과 연동시켜주는 Storybook Connect, 라이브러리에 토큰값을 만들어주는 Figma Tokens 등 잘 사용했고 지금도 사용하는 플러그인을 가져오면 밑도 끝도 없다. 다만 정말 잘 썼다! 생각하는 플러그인 몇개만 먼저 소개해봤다. 피그마 플러그인은 이말고도 정말 무궁무진하게 많고, 내가 소개한 것보다 더 빠르게, 효율적으로 제품을 설계할 수 있는 플러그인들이 많으니 오늘부터 당장 피그마 커뮤니티에 방문해 플러그인을 탐색해보길 바란다.
Figma의 강점 강조:
Figma는 현재 UI/UX 디자인 분야에서 가장 강력한 툴 중 하나로 언급된다.
범용성이 뛰어나며, 다양한 운영체제와 브라우저에서 사용 가능하며, 특히 브라우저에서만 지원되면 태블릿에서도 활용 가능하다는 장점을 강조하고 있다.
협업 환경 강조:
Figma는 다양한 직무 간에 협업하기 좋은 환경을 제공하고
디자이너, 개발자, 마케터 등 각 직무가 제품을 놓고 협업할 때 유용한 기능들이 있음을 언급했다.
Figma 플러그인의 중요성:
Figma의 플러그인 생태계가 사용자들이 다양한 기능과 툴을 쉽게 확장하고 사용할 수 있도록 하는 중요한 역할을 한다고 강조하고 있으며
특히 플러그인이 쉽게 만들 수 있고, 사용자 커뮤니티의 성장을 촉진하여 다양한 툴이 나오게 된다것이다.
데이터 연동 및 실시간 업데이트:
Google Sheets Sync 플러그인을 통해 Figma와 Google Sheets를 연동하여 데이터의 실시간 반영이 가능하다고 소개하고 있다.
이를 통해 빠른 수정 사항 반영과 협업이 가능하다는 장점을 강조한다.
디자인 작업을 위한 다양한 플러그인 소개:
Content Reel, Material Design Icons, Font Changer, Font Scanner, Filter/Effects, Autoflow, Google Sheets Sync 등 다양한 플러그인을 소개하며, 각각의 기능들이 디자인 작업의 생산성과 효율성을 향상시키는 데에 도움이 된다고 설명하고 있다.
결론:
Figma와 플러그인들을 통해 디자이너들이 더욱 효과적으로 작업할 수 있는 환경을 제공하고 있고, 현대적인 디자인 프로세스에 필수적인 요소로 간주된다.
Figma의 다양한 강점과 활용 가능성, 그리고 유용한 플러그인들에 대한 정보이다.
'UXUI 디자이너 교육[사전캠프] > 2주차' 카테고리의 다른 글
| [2주차] 웹/앱 클론 디자인 (0) | 2023.11.28 |
|---|---|
| [2주차]자주 사용하는 웹 서비스 홈 화면 분석 (1) | 2023.11.28 |
| [2주차]UXUI 아티클 스터디 (1) | 2023.11.28 |
| 웹/앱 디자인 용어 (0) | 2023.11.28 |
| [2주차]UXUI 용어 정리 (1) | 2023.11.28 |




