ssoy_story
[1주차 숙제] 피그마 플러그인을 활용한 유저 플로우 본문
플로우차트(순서도)
어떠한 일을 처리하는 과정을 간단한 기호나 도형으로 도식화해 순서대로 표시한 것으로 프로세스나 기획 등 실무의 다양한 분야에서 활용된다.
Figma 단축키
정렬
Option + A 좌측 정렬
Option + D 우측 정렬 Option + W 상단 정렬 Option + S 하단 정렬 Option + H 수평기준 가운데 정렬 Option + V 수직기준 가운데 정렬 Cmd + Option + ] 개체 최상단 Cmd + Option + [ 개체 최하단 Shift + A 오토레이아웃 Option+Shift + A 오토레이아웃 해제 이동
Cmd + + 캔버스 확대
Cmd + - 캔버스 축소 스페이스바 캔버스 이동 레이어 클릭 + Shift + 2 캔버스상 개체가 안보일때 해당 개체로 바로 이동 Cmd+Shift+E Export
파일
Cmd+Option+S 히스토리 저장 Cmd+Shift+K 이미지 삽입 컨퍼넌트
Cmd+Option+S 히스토리 저장 Cmd+Shift+K 이미지 삽입
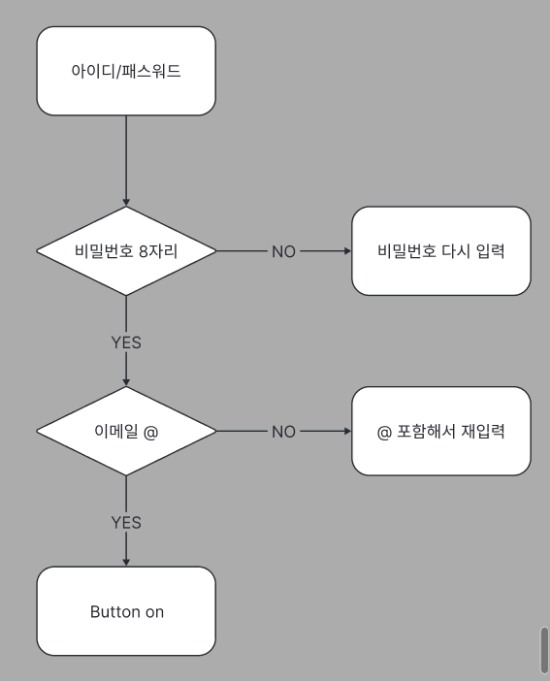
▣ 피그마 플러그인을 이용한 유저 플로우차트 만들기
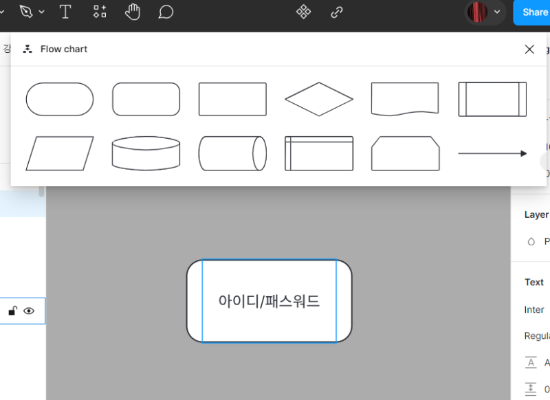
1. 도구툴의 리소스 - 플러그인에서 플로우차트를 검색해 클릭하여 설치한다.

2. 설치된 플로우차트를 실행해 원하는 도형을 클릭, 생성된 도형의 텍스트를 수정한다.

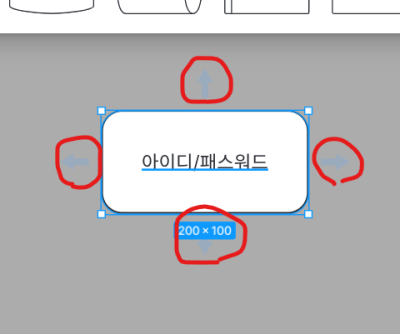
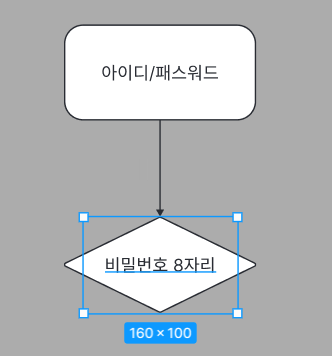
3. 텍스트 수정완료한 도형을 다시 클릭 후 나타나는 화살표를 클릭하면 이어서 도형을 생성할 수 있다. 생각하는 유저 플로우에 따라 텍스트를 작성한다.



빨간 원으로 표시한 곳에 생긴 화살표. 원하는 방향의 화살표 클릭 시 도형리스트가 나타난다.
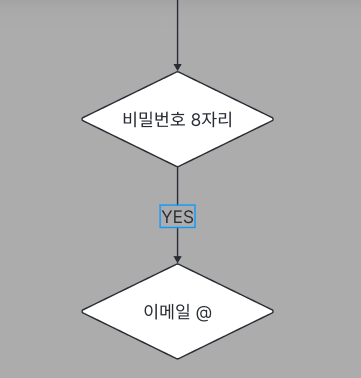
생성된 도형을 이어주는 화살표에도 텍스트 작성이 가능하다.

4. 동일한 방법으로 이어서 도형 생성 후 텍스트를 수정한다. => 플로우 차트 완성

아래로 이어지는 'YES' 라인과 구분하여 다른 방향으로 'NO'에 해당하는 라인도 만들어준다.
'UXUI 디자이너 교육[사전캠프] > 숙제' 카테고리의 다른 글
| [2주차 숙제] 오토레이아웃 사용법으로 자기만의 강점 형용사 5개 버튼 만들기 (0) | 2023.11.28 |
|---|

