ssoy_story
[2주차 숙제] 오토레이아웃 사용법으로 자기만의 강점 형용사 5개 버튼 만들기 본문
오토레이아웃은 컨텐츠에 따라 자유롭게 변형되는 프레임으로
크기에 따라 사이즈가 유연하게 늘어나는 리사이징 기능을 제공한다.
단축키 : shift + a
해제 : ctrl + shift + g
자기만의 강점 형용사 5개 버튼 만들어보기

1. 제작할 강점 형용사의 텍스트를 작성 후 shift + a를 눌러 오토레이아웃을 적용해준다.

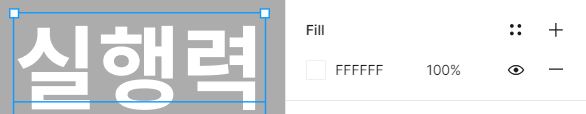
2. 텍스트 박스 클릭후 우츨 패널의 텍스트 Fill 값을 변경해준다.


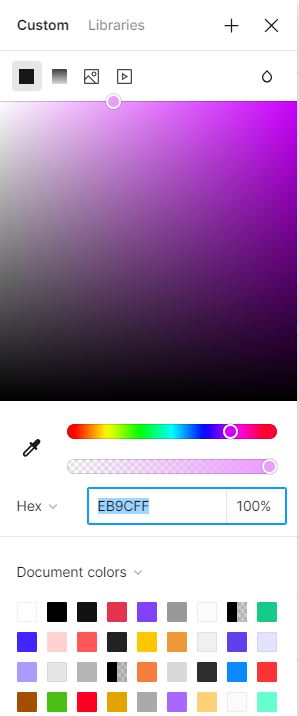
3. 프레임도 선택 후 우측 패널의 Fill값을 넣어준다
[프레임 선택 후 단축키 I 스포이드로 색상 사용하기도 가능]
4. 둥굴기 999로 해준다.
-> 리사이징 확인 한번 해주기 !

5. 배경색이 채워진 버튼의 프레임 라운드값과 오토레이아웃의 좌우 위아래 패딩값을 조절해 원하는 모양으로 만들어준다.

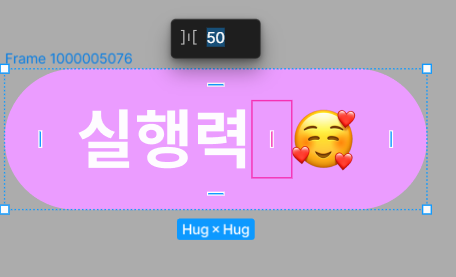
6. 어울리는 이모티콘도 삽입해준다.
프레임을 Ctrl + 로 확대해서 보면 요소 속에 붉은 격자가 보이는데 그 부분을 통해 요소간의 간격 조절도 가능하다. 이렇게 만들어진 버튼은 텍스트 수정 시 그 길이에 맞춰 프레임이 변형된다.


5. 나머지 버튼을 만들기 위해 차분함 버튼 선택 후 alt + 드래그로 복제해준다. 이후 원하는대로 수정해 같은 방식으로 총 5개의 버튼을 만든다.

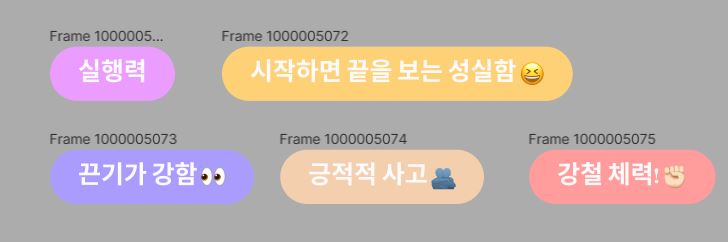
6. 각각 Fill값과 아이콘 등 수정 하면 완성!

'UXUI 디자이너 교육[사전캠프] > 숙제' 카테고리의 다른 글
| [1주차 숙제] 피그마 플러그인을 활용한 유저 플로우 (0) | 2023.11.28 |
|---|

