ssoy_story
[3주차] UXUI 용어 정리 본문
브레드 크럼(Breadcrumbs)
사이트 이동 경로라고 하며 사용자가 현재 어떤 위치에 있는지를 시각적으로 나타낸다.

토글(Toggle / Swich)
특정 기능을 켜고 끌 때 사용하며 주로 모바일에서 활용되며 스위치 와 많이 통용되고 있다,

튤팁(Tool Tip)
웹사이트에서 부연 설명을 사용되는 유용한 요소이며, 사용자가 개체 위에 포인트를 올려놓았을때 자용으로 표시된다.

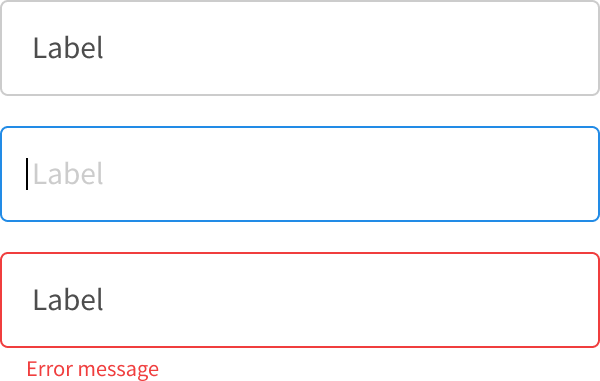
텍스트 입력 필드 (Text Input Field)
앱 사용시 흔히 볼수 있는 키보드로 직접 텍스트를 입력하는 곳을 말한다.

플레이스 홀더(Placeholder)
사용자가 값을 입력하기 전에 도움을 줄 수 있는 힌트를 인풋 박스 안에 표시해주는 것을 말한다.
이때, 사용자가 값을 입력하면 문자는 사라진다.

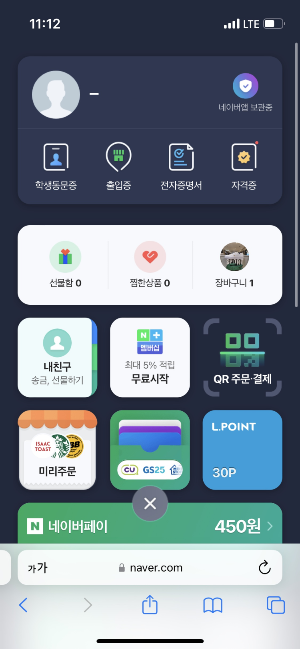
플로팅 버튼 (Floating Action Button)
약자로 fab 라고도 많이 불리고 있는 이 버튼은 배달의 민족 앱에서도 쉽게 볼 수 있습니다. 하단 장바구니 버튼은 사용자가 마지막에 꼭 취하게 되는 가장 중점적인 동작이기 때문에 적절하게 사용했다고 볼수 있다.

고정값
흔히 '고정값'이라고 하는데 가장 많이 들을 수 있는 용어 중 하나이지 않을 까 싶다.
카카오톡의 프로필 사진을 설정하지 않았을 때 사진이 없는 아이콘 이미지가 뜨는 것을 모든 사랑은 경험 했을텐데 이처럼 초기 설정 상태 및 기본 상태를 디폴트라고 할수 있다.

메뉴(Menu)
일반적으로 많이들 알고 있는 메뉴가 햄버거 메뉴인데 그 외에도 다양한 메뉴들이 존재하고 있다.

| 벤토 메뉴 | 그리드 목록으로 나열되는 메뉴를 의미하며, 화면에 여러 항목을 시각적으로 나타낼 때 사용됩니다. |
| 도너 메뉴 | 핸버거 메뉴의 변형으로, 필터 그룹을 나타내며, 사용자가 특정 기준에 따라 메뉴 항목을 필터링할 때 사용됩니다. |
| 케밥 메뉴 | 그룹화된 옵션 세트를 나타내며, 사용자에게 다양한 선택지를 제공할 때 유용합니다. |
| 미트볼 메뉴 | 다양한 옵션을 보여주고 선택할 수 있도록 할 때 사용되며, 사용자에게 메뉴 항목에 대한 풍부한 정보를 제공합니다. |
| 햄버거 메뉴 | 주로 상단 모서리에 위치하며, 네비게이션 항목을 하나의 아이콘 안에 담아 화면을 깔끔하게 유지하는 데 사용됩니다. |
픽커(picker)
t시간 혹은 날짜와 같은 범위 내 특정 숫자를 사용할때 사용하는데 상단에 있는 픽커는 원하는 항목으로 빨리 이동할 수 있는 것이 장점이다. 흔히 휠 형태라고 한다.


스텝퍼(Stepper)
주로 수량 변경과 같은 상황에서 자주 사용되곤 하는데 (-),(+) 아이콘을 활용하여 입력필드 안에 있는 값을 변경 시켜 준다. 단, 너무 큰 범위를 보여주고자 할 때는 되도록 사용을 지양하고 소수의 범위에서 활욜하면 좋다.

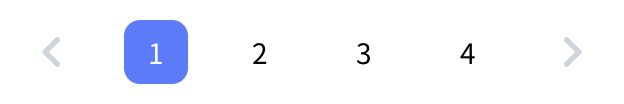
페이지네이션(Pagination)
현재 페이지 를 효시 할때 사용하기 때문에 사용자에게 '시각적 단서'를 제공하는 수단이다. 대체로 여러개의 게시물을 보여주는 웹사이트 화면 하단에서 흔히 볼 수 있는 ui라고 할 수 있다.

뱃지(Badge)
사용자에게 새로운 것이 있음을 알려주고자 할 때 많이 사용되는데 이 표시로 인해 새 정보가 있다는 것을 인지한다.
왼쪽 뱃지는 컨테이너 뱃지, 오른 쪽 뱃지는 점 뱃지라고 칭하고 상황에 따라 맞춰 사용하면 좋다.

스켈레톤 (Skeleton)
명칭을 들으면 생소할 수 있지만 이미지와 함게 보면 된다 실제 데이터가 랜더링 되기 잔 윤곽을 먼저 그려주는 로딩 애니메이션이다.
이화면을 통해 사용자는 대충 서비스의 화면구성을 알수 있다. 또한 일반 로딩 화면보다 부드럽게 전환 되기 때문에 사용자가 느끼는 로딩시간이 짧아 보인다는 장점이 있다.

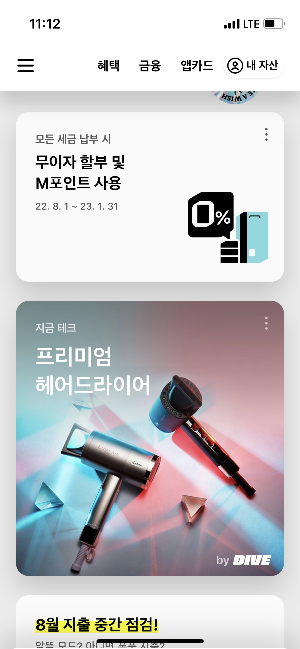
카드형 UI(Card)
카드 기반의 디자인은 주로 시각에 많이 의존하게 되는데 이때 사용자의 시건을 효과적으로 끌 수 있다는 점에서 사이트맵 혹은 앱 디자인 시 많이 사용된다. 카드 ui를 알맞게 사용한다면 직곽적인 특정을 지니고 있기 때문에 사용자가 관심있는 콘텐츠를 보다 쉽게 찾을 뿐만 아니라 더욱 매력적인 경험을 제공할 수 있다.


디바이더(Dividers)
그룹화 된 각 항목을 분리하거나 아코디언에서 탭 하 수 있는 영역을 정의 하는데 사용된다.
흔히 구분선이라고도 칭하는데 되도록이면 레이아웃에서 눈에 거슬리지 않는 정도의 후순위로 배치되어야 하며, 최소한 사용할 뿐만 아니라 요소를 구분 할 수 업슨 경우에만 사용하는 것을 권장한다.

프로 그래스 인디케이터 (Progress Indicator)
시각적으로 대기 중임을 알려주는 컨트롤으로 반복적인 행동을 하며, 완료시 사라지는 특징을 가지고 있다. 로딩이 완료 되는 시기를 에측할 수 있는 (Determinate)와 예측이 어려운 (Indeterminate)로 나눌 수 있다.

제스트 인터렉션 (Gestures)
화면을 컨트로하는 ui의 기본요소 중 하나로 모바일 서비스는 터치와 제스처를 기반으로 움직이고 있다. 터치 스크린 중심의 인터렉션을 이해하고 잘 활용한다면 사용자는 더 좋은 서비스를 접할 수 있다.

'UXUI 디자이너 교육[사전캠프] > 3주차' 카테고리의 다른 글
| [3주차] 웹/앱 클론 디자인 (0) | 2023.12.07 |
|---|
